As we learn in the previous post tables are very important and easy to represent the data in tabular form. Lists are also helping us to represent the data in lists form.
HTML Lists
Generally, The HTML lists are of three types.
(1) Unordered list - defines inside <ul> tag.
The items inside unordered lists are defined inside the <li> tag. By default, the list items in unordered lists are marked with bullets (•). We can the style of the marker using the CSS list-style-type property [Values- disc (default), circle, square, none].
(2) Ordered list - defines inside <ol> tag.
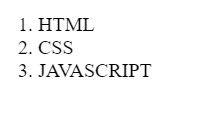
The items inside ordered lists are defined inside the <li> tag. By default, the list items in ordered lists marked with numbers (1,2...so on). We can the style of the marker using the type attribute [Values- "1" (default), "A", "a", "I", "i"].Here we can control the counting of the list using start attributes.
(3) Description list - defines inside <dl> tag.
The items of the description list as defined in the below example.
- <dt> tag - It defines the term (name) in description list.
- <dd> tag - It defines the each term in description list.
⭐Example of an HTML Table :
📌Find more examples here:- 🔗https://codepen.io/arwazkhan189/pen/bGePMMP
(1) Unordered list example