HTML Color are specified with predefined colors name , or with RGB ,HEX ,HSL, RGBA , or HSLA values.
Color Names
In HTML , a color can be specified by using a color name .
eg.
RGB and RGBA Colors
An RGB color value represent RED , GREEN , and BLUE light Sources.
An RGBA color value is an extension of RGB with an Alpha channel (opacity).
rgb(red,green,blue)
Each parameter (red, green, and blue) defines the intensity of the color with a value between 0 and 255.
📌This means that there are 256 x 256 x 256 = 16777216 possible colors!
eg.
rgba(red,green,blue,alpha)
The alpha parameter is a number between 0.0 (fully transparent) and 1.0(not transparent at all).
eg.
HEX Colors
A hexadecimal color is specified with: #RRGGBB , where the RR(red), GG(green) and BB(blue) hexadecimal integers specify the components of color.
#rrggbb
where rr(red) , gg(green) and bb (blue) are hexadecimal values 00 and ff .
eg.
HSL and HSLA Colors
HSL stands for hue , saturation , and lightness.
HSLA color values are an extension of HSL with an Alpha channel (opacity)
hsl(hue, saturation, lightness)
📌Hue is a degree on the color wheel from 0 to 360.
0 is red
120 is green
360 is blue
📌Saturation is a percentage value, 0% means shade of gray , 50% is 50% gray, 100% is white.
📌Lightness is also percentage value , 0% is black, 50% means 50% light, 100% is white.
eg.
⭐Different percent of Saturation with 0 hue and 50% of lightness.
⭐Different percent of lightness with 0 hue and 100% of saturation.⭐Shades of gray hsl(0,0%,X) ❗x is 20% ,30%,40%,50%...
hsla(hue, saturation, lightness, alpha)
The alpha parameter is a number between 0.0 (fully transparent) and 1.0 (not transparent at all).
eg.
-------------------------------------------------------------------------------------------
❗Here is the link of some website of HTML Color Code :-
❗ It is hard to remember all the color code so whenever you need just google it . 😁
❗ Example of above as How to use color in background , text , border etc. in the Next blog..
✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨
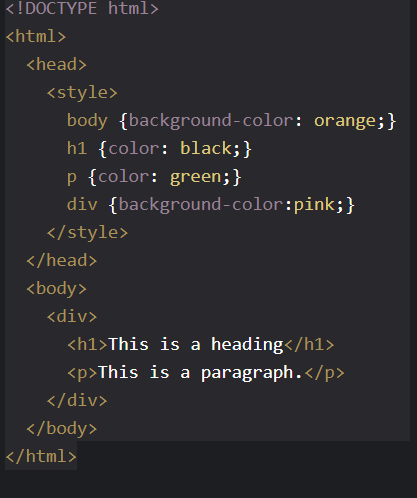
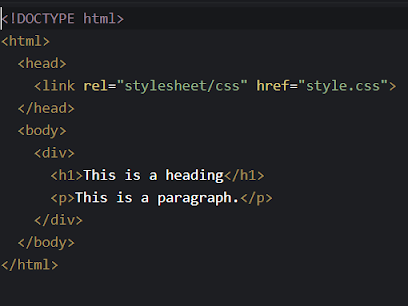
Next we will learn about Standard CSS used in HTML ...
Keep Learning and practice , practice , practice !!!
LIKE , COMMENT , SHARE , SUBSCRIBE ...