❗Here we are discussing Standard CSS used in HTML. The major part of CSS will be discussed later in CSS Blog.
Internal CSS
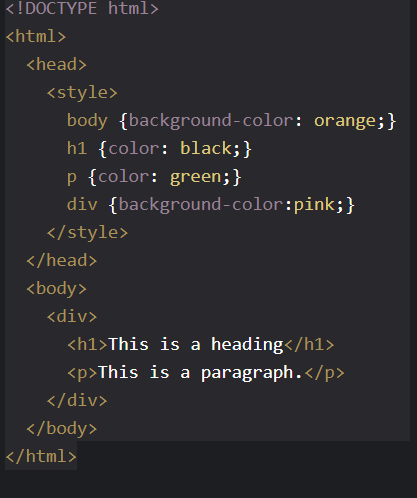
An internal CSS is used to define a style for a single HTML page. An internal CSS is defined in the <head> section of an HTML page, within a <style> element.
 |
| Sample HTML document with internal CSS |
 |
| Output of above Code |
External CSS
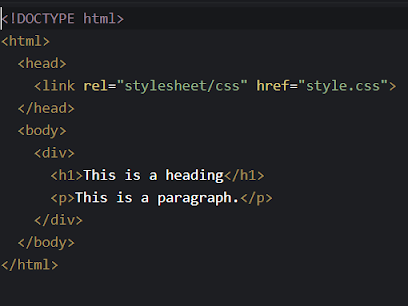
An external style sheet is used to define the style for many HTML pages. To use an external style sheet, add a link to it in the <head> section of each HTML page.
External style sheet can be referenced with a full URL or with a path relative to the current web page.
Example:-
Example uses a full URL to link a style sheet. <link rel="stylesheet"href="https://www.example.com/...../styles.css">
Example link to a style sheet located in css folder on the current website. <link rel="stylesheet"href="/css/styles.css">
Example link to a style sheet located in the same folder as the current page. <link rel="stylesheet"href="styles.css">
Example link to a style sheet located in previous folder on the current page. <link rel="stylesheet"href="../styles.css">




No comments:
Post a Comment